안녕하세요, Wooa Story입니다.
티스토리 블로그를 운영하는 많은 분들께서 애드센스 광고를 삽입하고 계실 텐데요. 아마도 다양한 광고 단위를 활용해서 광고를 하고 계실 것으로 생각됩니다. 애드센스에서 제공하는 광고 단위는 총 4가지로 디스플레이 광고, 콘텐츠 내 자동 삽입 광고, 일치하는 콘텐츠 광고, 인피드 광고가 있습니다. 예전에는 링크 광고가 있다고 들었는데 지금은 지원하지 않고 있네요.
위 광고 단위 중 오늘은 '인피드 광고'에 대해서 어떻게 설정하고 삽입할 수 있는지 다뤄보고자 합니다.
인피드 광고란?
인피드는 사이트에서 수익을 창출하고 방문자에게 더 나은 사용자 환경을 제공하기 위해 피드 내에 게재하는 형식. 피드에는 편집 피드와 목록 피드 등이 있습니다. 인피드 광고는 콘텐츠의 디자인에 어울리도록 맞춤설정할 수 있는 네이티브 광고입니다.
일반적으로 인피드 광고는 피드 콘텐츠 사이나 피드가 시작되는 부분 또는 끝나는 부분에 삽입됩니다.
(https://support.google.com/adsense/answer/9189557?hl=ko&ref_topic=9183242)
- 애드센스 도움말 센터 -

시작하기 전에 혹시라도 저의 애드센스 승인 후기가 궁금하신 분들은 아래 '승인 후기' 포스팅을 참고해 주시구요.
2020/03/01 - [Wooa한 정보와 리뷰/블로그 정보] - 블로그 초보의 구글 애드센스(AdSense) 승인 한 달 걸린 솔직 후기
그럼 시작하겠습니다!
인피드 광고 설정하기
애드센스 광고 단위 생성을 위해서 먼저 애드센스 홈페이지로 들어가야겠죠.
https://www.google.com/adsense

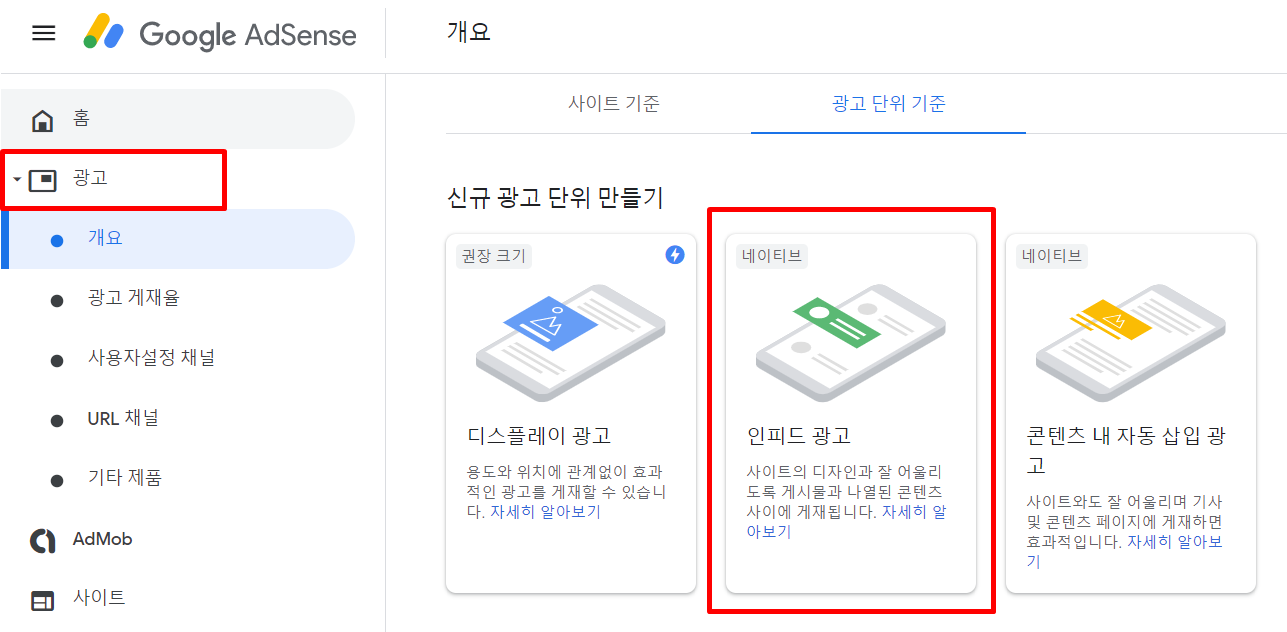
인피드 광고 삽입을 위해서는 위와 같이 광고 탭을 선택하고 우측의 인피드 광고를 선택하면 됩니다. 저는 아직 블로그를 시작한 지 얼마 되지 않아 일치하는 콘텐츠 광고는 보이지 않고 있습니다. 일치하는 콘텐츠 광고는 내 블로그에 콘텐츠가 많이 쌓이면 삽입할 수 있다고 하네요.


인피드 광고를 만드는 방법은 2가지인데 자동/수동이라고 생각하시면 됩니다. 상단의 'Google 시스템에서 추천하는 스타일 확인'이 자동으로 광고 스타일을 만들어 주는 것이고, 하단의 '광고 스타일 직접 만들기'가 수동으로 직접 광고 스타일을 만드는 방식입니다. 자동 방식을 구글에서 권장하고 있다 보니 특별한 문제가 없는 경우에는 자동으로 진행을 하면 될 것 같습니다. 다만 저의 경우에는 자동으로 하면 페이지 스캔이 정상적으로 되지 않아서 수동으로 생성을 했습니다ㅠ
수동으로 생성할 때는 제 블로그 글 목록과 비슷한 느낌으로 만들기 위해 저는 두 번째 '측면 이미지'를 선택을 하였습니다.

선택 후 다음을 누르면 광고의 세부 스타일을 적용할 수 있습니다. 광고 단위 이름 / 폰트 / 색상 / 이미지 위치 등 본인 티스토리 블로그 글 목록과 최대한 비슷하게 만드시면 되세요. 광고가 글들 사이에 묻히지 않고 튀게 하고 싶으면 본인 스타일에 맞게 조정을 해주시면 됩니다.
설정값을 세팅 후 '저장 및 코드 생성'을 선택하면 이제 블로그에 삽입할 HTML 코드를 볼 수 있게 됩니다.

위와 같이 코드를 받을 수 있구요. 이제 이 코드를 본인 블로그에 적용해 주시면 됩니다.
앗! 여기서 한 가지!
데스크탑과 모바일의 레이아웃이 다른 분들은 인피드 광고를 데스크탑용 / 모바일용 이렇게 2개를 만들어 주세요! 위 과정을 한 번 더 반복하시면 되고 '광고단위이름'에 데스크탑과 모바일을 구분해서 이름을 지어주시면 되겠죠!
인피드 광고 삽입하기

블로그 관리에 들어가셔서 꾸미기 -> 스킨 편집을 선택합니다.

그리고 우측 상단의 HTML 편집을 선택하고 이제 코드를 넣어주면 됩니다.
저는 총 두 곳에 코드를 삽입했습니다.
1. <head> </head> 사이
저는 </head> 바로 위에 삽입 했습니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"> </script>
<script> var InfeedCount = 0; </script>
</head>
2. <s__index_article_rep> </s_index_article_rep> 사이
저는 </s_index_article_rep> 바로 위에 삽입 했습니다.
<script>
InfeedCount++;
if (InfeedCount % 4 == 0) {
if (screen.width>=768) { // 데스크탑용
document.write('<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-language="ko" data-ad-layout-key="" data-ad-client="" data-ad-slot=""></ins>');
} else { // 모바일용
document.write('<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-language="ko" data-ad-layout-key="" data-ad-client="" data-ad-slot=""></ins>');
}
(adsbygoogle = window.adsbygoogle || []).push({});
}
</script>
</s_index_article_rep>
여기서 data-ad-layout-key, data-ad-client, data-ad-slot 값으로는 위에서 애드센스 인피드 광고 생성하면서 받은 값들을 입력하시면 됩니다.
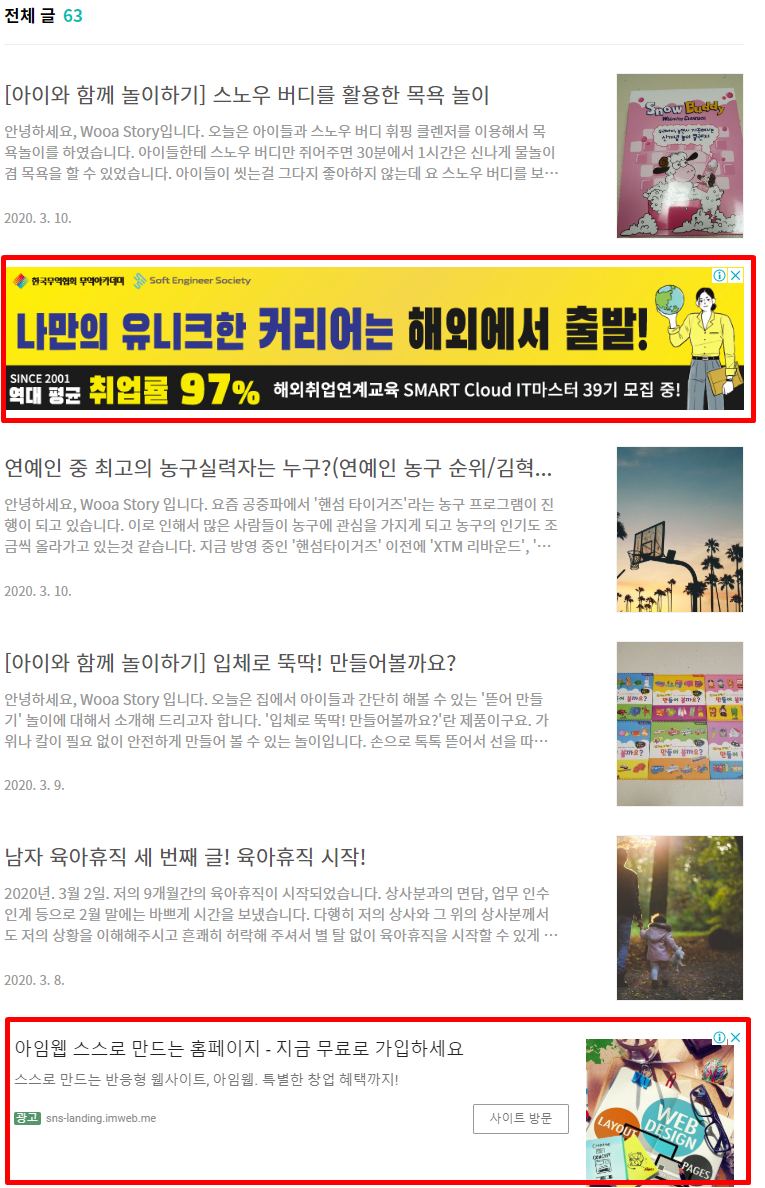
그럼 잘 반영이 되었는지 한 번 볼까요?

위와 같이 4개의 게시글 후에 인피드 광고가 나오는 것을 확인할 수 있었습니다. 위에서 if (InfeedCount % 4 == 0) 코드가 있었는데요. 여기서 '4'가 내 광고가 나오기 위해 필요한 게시글 수이고 '0'이 게시글 '4' 개 중에 내 광고의 위치를 의미합니다. 그래서 '4'는 게시글 4개마다 광고가 나오게 되구요. 이 값을 3으로 바꾸면 게시글 3개 마다 광고가 나오게 되겠죠! '0'은 게시글 중 광고의 위치를 의미하는데요. '0'이면 4개의 게시글 후에 광고가 나오게 되구요. 이 값이 만약 '1'이면 첫 번째 게시글 후에 광고가 나오고 그 후에 3개의 게시물이 더 나오는 형태가 되겠습니다.
그래서 위의 두 값으로 광고를 어디에 위치시킬지 판단하시면 되세요!
* if (InfeedCount % 3 == 1) 이면?
아래처럼 게시글1 - 광고 - 게시글2 - 게시글3 - 게시글1 - 광고 - 게시글2 - 게시글3
이런 식으로 나오게 되겠죠!

인피드 광고는 사실 많이 노출이 되는 광고는 아니에요. 대부분의 사람들이 검색해서 들어왔다가 그 글만 보고 바로 빠져나가기 때문이죠. 그래도 내 블로그를 찾아주는 사람이 많아지고 그 사람들이 내 블로그에서 이런저런 정보들을 찾게 된다면 그때는 인피드 광고가 많이 노출되겠죠!!! 제 블로그도 인피드 광고가 빛을 발할 수 있게 찾아주시는 사람들이 많아졌음 좋겠네요!
이번 포스팅에서는 티스토리 블로그에 애드센스 인피드 광고 설정 및 삽입하는 방법에 대해서 알아보았습니다.
제 포스팅이 조금이나마 도움이 되었다면 공감 또는 댓글 부탁드리며,
오늘도 행복한 시간 보내시기 바라겠습니다:)









최근댓글